Table of contents
An Event is something that Browser or a user does.
It provides a mechanism by which an action can be automatically taken when the event occurs. Events are fired inside the browser window.
for example
Loading of a page finished.
click events.
selects, clicks, or hovers the cursor over a certain element.
video is played, paused, or ends.
etc.
Basic syntax : <element event\=' JavaScript code'\>
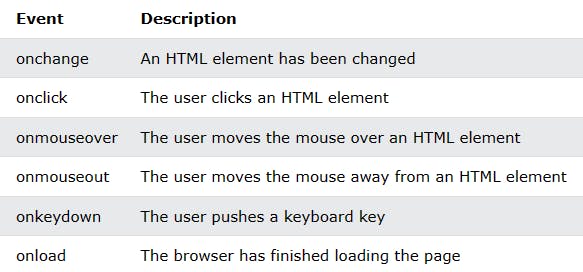
some common examples

Reference HTML DOM Events and w3Schools
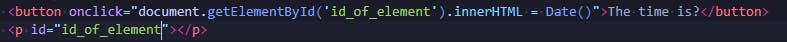
A Small example as you see below :

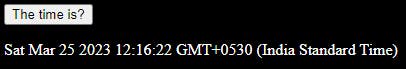
output:

The above code basically gives you a simple button and that on the click gives you the date and time of today day.
let's create a primary button, whose work is to on the click its change its color ON every click of the mouse on it.
As you see the above code where I created a simple button and in JS
How I was done this??
created a simple button.
JS code
created a constant btn and assigned a quarrySelector to that "button" element.
const btn = document.querySelector("button"); function random(number) { return Math.floor(Math.random() * (number + 1)); }
After that create a function random so that you get a random color on each click.
and now just use the concepts of objects as
btn.addEventListener("click", () => {
const rndCol = `rgb(${random(255)}, ${random(255)}, ${random(255)})`;
document.body.style.backgroundColor = rndCol;
});
objects that can fire events have an addEventListener() method, and this is the recommended mechanism for adding event handlers.
This line of code
document.body.style.backgroundColor = rndCol;
sets the background color of the body element in an HTML document to a randomly generated color.
Explanation:
"document" refers to the HTML document object model (DOM), which is a tree-like structure that represents the elements in an HTML document.
"body" is a property of the document object that refers to the body element of the HTML document, which is the main content area of the page.
"style" is a property of the body element that allows you to access and modify its CSS styling properties.
"backgroundColor" is a CSS property that sets the background color of an element.
"rndCol" is a variable that contains a randomly generated color value.
Therefore, this line of code combines these concepts to set the background color of the body element to a randomly generated color value. The exact implementation of "rndCol" would depend on the context in which this code is being used.
It is fine to make the handler function a separate named function, like this:
const btn = document.querySelector("button");
function random(number) {
return Math.floor(Math.random() * (number + 1));
}
function changeBackground() {
const rndCol = `rgb(${random(255)}, ${random(255)}, ${random(255)})`;
document.body.style.backgroundColor = rndCol;
}
btn.addEventListener("click", changeBackground);
Removing listeners
If you've added an event handler using addEventListener(), you can remove it again using the removeEventListener() method. For example, this would remove the changeBackground() event handler:
btn.removeEventListener("click", changeBackground);
we can also do the same like this also
const btn = document.querySelector("button");
function random(number) {
return Math.floor(Math.random() * (number + 1));
}
btn.onclick = () => {
const rndCol = `rgb(${random(255)}, ${random(255)}, ${random(255)})`;
document.body.style.backgroundColor = rndCol;
};
There is also an inline Event handler, Althouse we won't use that nowadays but you might see that in some of the codes.
the sytex of that is quit simple but don't use that in your code:
<button onclick="bgChange()">Press me</button>
// JS
function bgChange() {
const rndCol = `rgb(${random(255)}, ${random(255)}, ${random(255)})`;
document.body.style.backgroundColor = rndCol;
}
reference MDN docs:
We can discuss more on event in my upcoming Blogs.
do follow Manish Kumar
