Table of contents
- <mark>Array Methods</mark>
- <mark>PUSH A NEW VALUE IN THE ARRAY</mark>
- <mark>ARRAY SLICE</mark>
- <mark>Splice</mark>
- <mark>CONCATENATION IS ARRAY</mark>
- <mark>Fill method in Array</mark>
- <mark>indexof</mark>
- <mark>isArray( )</mark>
- <mark>join</mark>
- <mark>Map() method in js</mark>
- <mark>pop in js</mark>
- <mark>reverse</mark>
- <mark>Shift( )</mark>
- <mark>short()</mark>
- <mark>unshift()</mark>
- <mark>split('')</mark>
Array Methods
so let's see the array in a bit more detail.
so the definition of the array is quite simple whenever you see the [ ] in js that's nothing but are array and the definition is like in js array is a non-primitive data type that basically contains all types of data types so it contains all types of data, for example, is: it may be a number, boolean, bigint, null, undefined, symbol, string. are may contain by it.
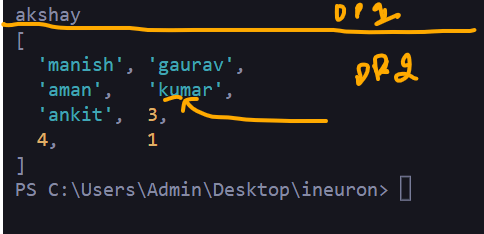
let arr=['manish', 'gaurav','aman','akshay','ankit',3,4,1]
consol.log(arr)

the above figure is the output screen of the above program.
Now if You want to get the length of the above array or we can say that, the size of the array then we can do simply
console.log(array_name.length);
we can also access all the array elements by their index in JS. You might feel similar if you already know any programming languages. so we can do this by
// if you want to access the 4th element of the array then.
let arr=['manish', 'gaurav','aman','akshay','ankit',3,4,1]
consol.log(arr[3]);

so akshay will be printed off the screen because in js array starts counting or we can say that, the index starts from 0, 1, 2, 3, 4 ...... so on
Also if you want to change the value of any of the indexes of the array so that is also possible in js.
// if you want to change the 4th element of the array then.
let arr=['manish', 'gaurav','aman','akshay','ankit',3,4,1]
consol.log(arr[3]);
arr[3]="kumar";
consol.log(arr)
//output screen soon below >>>>>>>

so as you see on the output screen how the akshay got changed to kumar so if you want to change any array element we can do that easily.
PUSH A NEW VALUE IN THE ARRAY
This basically helps you to insert a new value in the array at the last or at the end of the array
let arr=['manish', 'gaurav','aman','akshay','ankit',3,4,1]
consol.log(arr[3]);
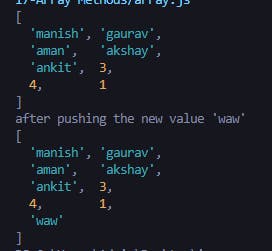
console.log("after pushing the new value 'waw'");
arr.push("waw");
consol.log(arr);

so after pushing the above new value " waw ". we will see our new output will be having the value "waw" at the end of the array.
ARRAY SLICE
In the array slicing in the JS is basically we are going to use this when we suppose to get some specific values Let's take an example if we want to get only the first 4 values of the array or the values from the index 4 to 9 to and other conditions.
// in the given example we want to get the fist four name then...
let names=['manish','arun','raj','kartik','karan','arjun'];
consol.log(names.slice(0,4);
//output screen as you see the below

so in the above example the .slice(x,y), here the values x and y are basically the first indexes and the last index which values you want of the array.
so also the y^th index is not going to print so basically till the index y-1 we can see it as the output.
so also we can consider the main reason for this is the index of the array starts from the index 0.
Splice
this is quite a different case because first let a case when you suppose to insert more than one value from a specific index and then from the same index only if you want to delete some existing values then we use this.
let fruit = ['Apple', 'Bada Apple', 'Chota Apple', 'Double Apple'];
fruit.splice(2, 1, 'Kharab Apple', 'Acha Apple');
console.log(fruit);
// [ 'Apple', 'Bada Apple', 'Kharab Apple', 'Acha Apple', 'Double Apple' ]
in the above case we want to insert the values 'Kharab Apple', and 'Acha Apple' at index 2 also at the same time we are going to delete 1 value from the array then we use this method. The output this given below. here the splice(x,y,val1,val2,...);
where x is the starting index from where you want to add values.
here y is the no of values that you want to delete from index x;
CONCATENATION IS ARRAY
adding two to more arrays.
let arr1 = [1, 2, 3, 4];
let arr2 = [4, 5, 6, 7];
let arr3 = [6, 7, 6, 7,7,7,7,7,7,7,7,7];
console.log(arr1.concat(arr2)); // concat array 1 and array 2
console.log(arr1.concat(arr2, arr3)); // concat array 1 and 2 and 3

Fill method in Array
If you want to add the same values from an index 'x' to index 'y' in an existing array.
let arr4 = [1, 2, 3, 4, 5, 6, 7, 8, 9];
console.log(arr4);
arr4.fill('Anurag', 2, 7); // index 2 se 6 it will prints anurag.
console.log(arr4);

in the above example the .fill(' Anurag' , x,y ); here Anurag got filled from the index x to y ;
NOTE: IN ARRAY INDEX COUNTING STARTS FROM 0;
indexof
indexof is basically used when we want to know the index of any value of the array.
let num = [1, 2, 3, 'Anurag', 4, 5, 6, 7, 8, 'Anurag', 'Anurag'];
// index--0---1--2-----3------4--5--6--7--8-----9---------10-------------
console.log(num.indexOf('Anurag'));
OUTPUT: 3
So as you see our output will be 3 . so here also you see in the above code we are trying to get the index of Anurag from the array num.
isArray( )
In JavaScript, the Array.isArray() the method is used to determine whether an object is an array. It returns a boolean value indicating whether the object is an array or not.
Here's an example of how you can use Array.isArray():
const array = [1, 2, 3];
console.log(Array.isArray(array)); // Output: true
const obj = { a: 1,
b: 2,
c: 3 };
console.log(Array.isArray(obj)); // Output: false
join
when we need to insert a value in between all the array values then we can use this and the output will of Array.join("x") are you get as a string then.
let Arr1 = [1, 2, 3, 4, 5, 6, 7];
let var1 = Arr1.join(' 1 ');
console.log(var1); //Output: 1 1 2 1 3 1 4 1 5 1 6 1 7
console.log(typeof var1); //Output: string
Map() method in js
In JS, the map( ) method is used to apply a function to every element in an array and gives a new array with the new elements.
let maths = [1, 4, 9, 16, 25];
console.log(maths.map(Math.sqrt)); //output : [ 1, 2, 3, 4, 5 ]
pop in js
in js, the pop method is used to pop an element from the last of the array.
let maths = [1, 4, 9, 16, 25];
console.log(maths.pop());
console.log(maths);
//output is
// 25
// [ 1, 4, 9, 16 ]
here are the maths. pop() gives the info about which value got popped and if after popping we print the array again we see that our last value got popped from the array.
reverse
this method is used to reverse all the elements of the array
let maths = [1, 4, 9, 16, 25];
console.log(maths.reverse());
// output: [ 25, 16, 9, 4, 1 ]
Shift( )
In JS Basically, the shift method used to take the first item and remove its. for example
let maths = ['Anurag', 1, 4, 9, 16, 25];
console.log(maths.shift()); // output _> Anurag
// After removing the first element
console.log(maths); // output _> [ 1, 4, 9, 16, 25 ]
short()
In short(), the method what it does is it basically arranges all the array elements in order.
let names = ['Hitesh Sir', 'Anurag', 'Surya', 'Anirudh', 'Bipul'];
console.log(names.reverse(names.sort()));
// output
// [ 'Surya', 'Hitesh Sir', 'Bipul', 'Anurag', 'Anirudh' ]
unshift()
This method in JS basically used to add the elements at the first of the array example:
let fruit = ['Apple', 'Bada Apple', 'Chota Apple', 'Double Apple'];
fruit.unshift('Apple 1', 'Grapes 2');
console.log(fruit);
/* OUTPUT : [
'Apple 1',
'Grapes 2',
'Apple',
'Bada Apple',
'Chota Apple',
'Double Apple'
]
Here as you see in the above example the values entered in the unshift are Apple 1 and Grapes 2 are added to the fruit list at the first two indexes.
split('')
in JS split basically helps to split the string and gives the output as the object and whatever we pass the value in the open and close braces ' () ', of split it will spit to the basic of the example you see in the below example:
let name = 'Anurag';
let array1 = name.split(''); console.log(array1);
// _> [ 'A', 'n', 'u', 'r', 'a', 'g' ]
let array2 = name.split(' '); console.log(array1);
//_> [ 'Anurag' ]
let array3 = name.split('a'); console.log(array1);
//_> [ 'Anur', 'g' ]
NOTE: At last we can say that is, the array is also an object only in JS so basically except primitive datatypes everything is an object in JS.
number, boolean, bigint, null, undefined, symbol, and string are not abject because these are primitive datatypes.
contact Manish Kumar ( rrew1212@gmail.com) If Any changes are required let me know or have any suggestions, I'm happy to know that.