Audio
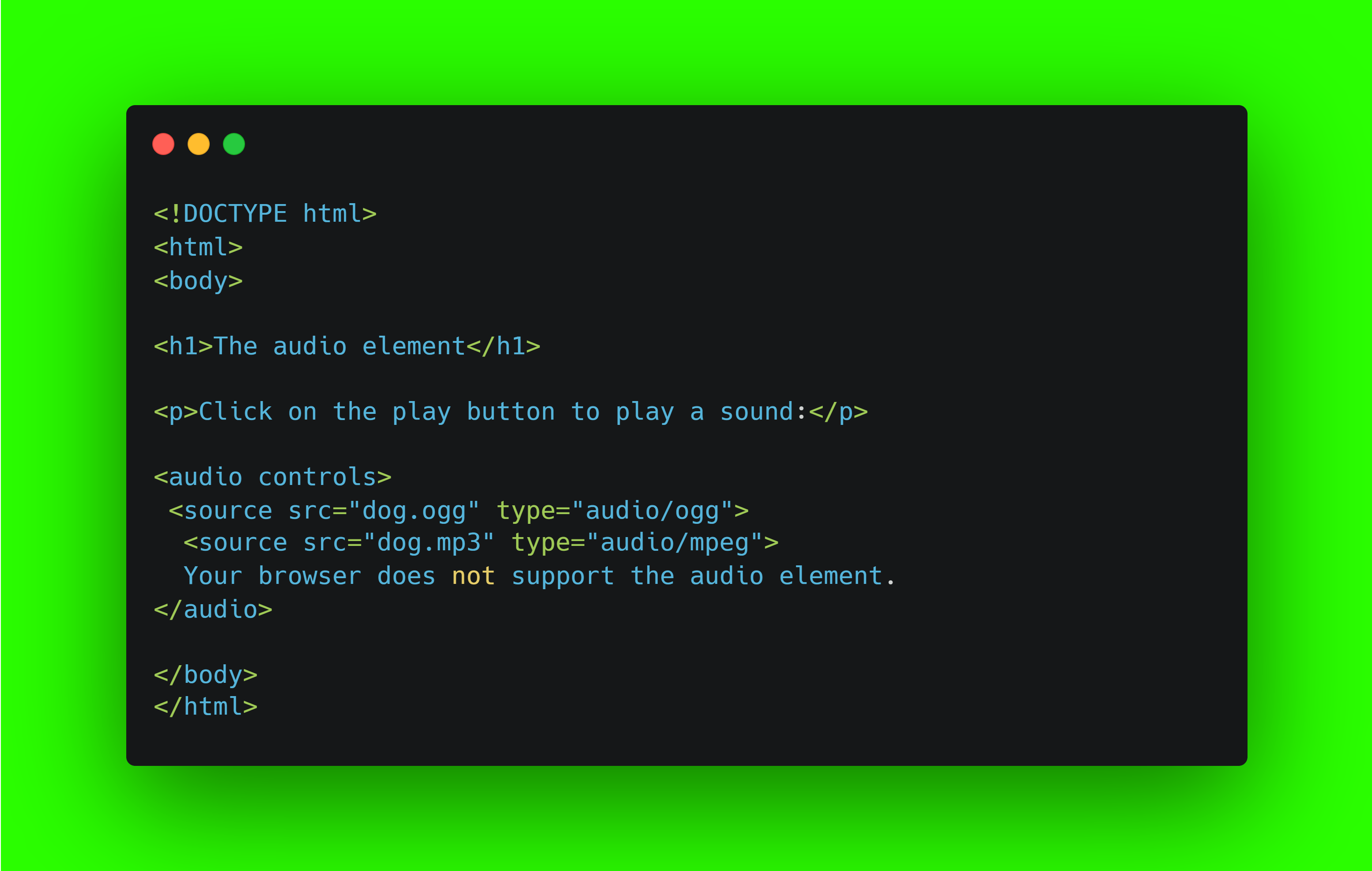
this tag we will use when we suppose to include an audio file on the page of the website or document. The audio tag contains one more tag as " source " . The browser will choose the first source it supports.


video
< video src = " filename.mp4 " with="xx.px" > -------text---- < /video> here in the attribute of the video tag we use are. autopay ==> if you want you automatically start playing when a user visits your website. controls ==> if you want control options in the video which you used on the website. loop ==> if you want key your video starts playing in a loop. like if playing for the first time is completed then it starts automatically again play then we use a loop. muted ==> after using this you see your video starts as muted but still you have the option to unmute it. poster ==> this we use if we want any " thumbnail ".

