CSS selectors are used to targeting the HTML elements on the web page that you are creating and they also helps in styling the elements of CSS . Yes you might know about styling things because CSS is a tool or a language whose meaning is only ( cascading style sheet ) so whatever website you are developing .You definitely know for the styling part we need CSS to target the each and every element of the page need CSS selector concept.
So in simple we can say that. We need a CSS selector to target any element of the web page design.
Now the question is how we can use this CSS selector concept ?
- So To Do that we use these methods
id or class selector
element selector
let's discuss both one by one
Universal Selectors
This is denoted by / the basic syntax of the universal selector is :
*{
margin = 0 ;
padding = 0 ;
}
IMPORTANT NOTE :-> Always give color : #123456 ; ( This is basically HEX ) format in this format only it should be more under stable to computer so avoid to use giving color as red, green , or blue etc.
continue with universal selectors--------->
So what ever we written in the universal selectors are apply to the entire web page.
Individual selectors
As name suggests this use to select a individual element .
p {
background-color: orange;
}
this selects all the <p> tags of our code and make it of all backgrounds orange in color .
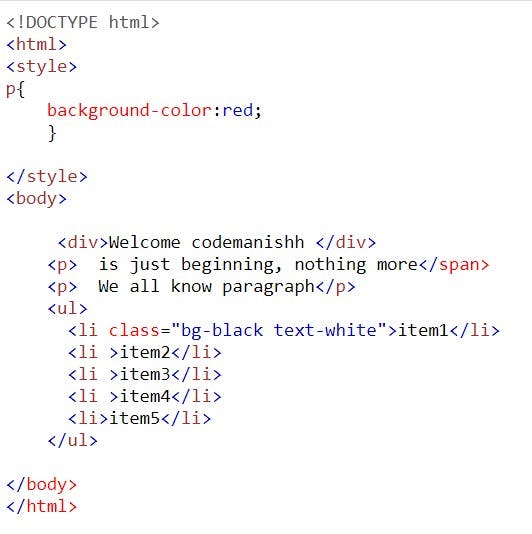
example :

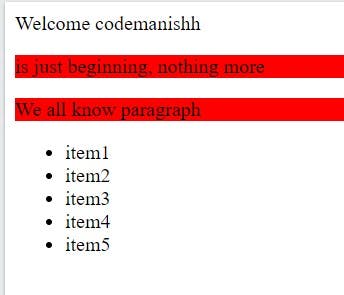
output screen -->

so as you see in the above example all the p tags will gets red of background.
but here you noticed one thing it makes all the p tags to red in BG. so don't use to make a specific p tag's to red so we have other method which is going help to select the specific element .
Class & id selector
so in the both class and id are different we will discuss it...
example of class selector is this denoted by ( dot )
.bg as you saw in the below example.
<style>
.bg{
background-color:red;
}
</style>
example of id selector is this denoted by ( hashTag )
#bg as you saw in the below example.
<style>
#bg{
background-color:red;
}
</style>
so this are the basically the syntax of the both class and id selectors
let's see the difference first.
so the class selector is basically use to select a class . for example as in your real life if some one want to apply any rule to all people of a class then they can use the class selectors.
else if you want to select the specific person of the class then you can use the id to pic it up.
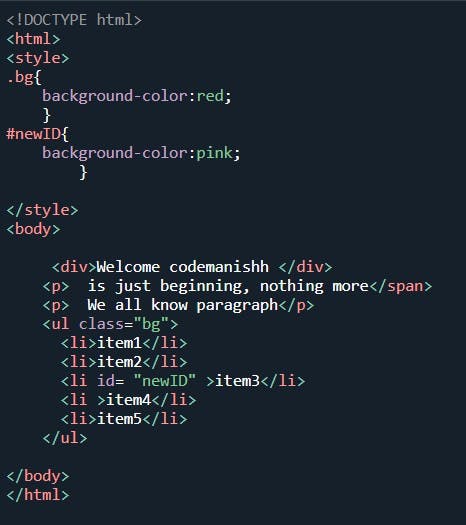
so lets see the both by examples

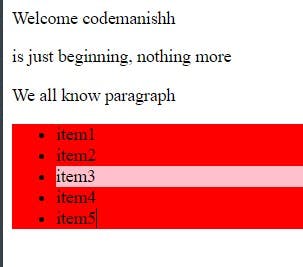
output//

now you might clear with both like as you saw the example if we use the id then it do item3 as background to pink as also you might noticed id > class id preference will more.
and selector ( chained selector )
li.bg.texx{
background-color: red;
}
The above example is the basic syntax of and selector.
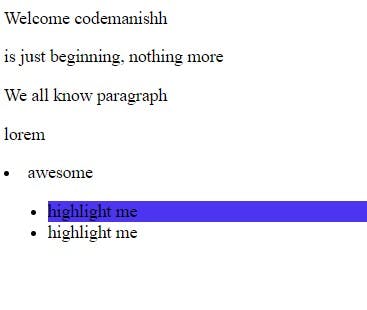
First see the below example and try to understand the things. Observe the things first then I will explain.
<!DOCTYPE html>
<html>
<style>
li.sibling{
background-color: #4b35f1;
}
</style>
<body>
<div>
<p>lorem</p>
<li>awesome</li>
<ul>
<li class="sibling">highlight me</li>
<li>highlight me</li>
</ul>
</div>
</body>
</html>

so as you saw in the above example how we targeting the class "sibling "inside the li show we done this using ( . )
Combined Selector
if we want to select many tag at once then we use combined selector
example,
<style>
p,li,sibling{
background-color: #4b35f1;
}
</style>
<body>
<div>
<p>lorem</p>
<li>awesome</li>
<ul>
<li class="sibling">highlight me</li>
<li class="sibling man">highlight me</li>
<li class="sibling">highlight me</li>
</ul>
</div>
</body>

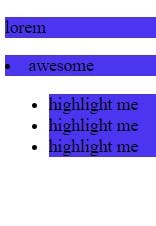
as you saw in the above example all p, and li, and the class also "sibling" gets selected at once by using ( , ) in between
Direct child
if you use this then it applied on all the direct child so it basically works like if you want to select any child directly then you can use this method .
<!DOCTYPE html>
<html>
<style>
div>ul>li{
background-color: #4b35f1;
}
</style>
<body>
<div>
<p>lorem</p>
<li>awesome</li>
<ul>
<li class="sibling">highlight me</li>
<li class="sibling man">highlight me</li>
<li class="sibling">highlight me</li>
</ul>
</div>
</body>
</html>

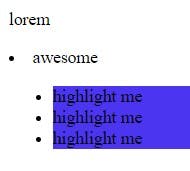
so in the above example as you saw how we target the li directly inside of div and ul by this method