So let's have an easy discussion on the topic of Functions in JS.
So basically the function and methods both are the same in the JS.
So basically there is some block of code or we can say that some kind of work which we want to do again and again then we are not going to write the same code again and again the functions comes into the mark which basically contains a such line of code and when even we want that in the program we just called them. Ok, now I will explain to you with the examples first.
function sum(num1, num2){
//Definition of Function
consol.log('Addition of Two Number are:' , num1+num2 );
}
sum(3,4);
sum(34,32);
//etc...........
//output of above code
//7
//66
so now we created the function so when even we need to add both the numbers we just need to pass the numbers to the parameters which we passed the method/function num1,num2;
Function with Return type
function sum(val1, val2){
let result=val1+val2;
return result;
}
let add = sum(10, 25);
console.log(add);
//output of above code
//35
So in simple words, I can say that function with a return type is nothing but the functions which return something.
so in the above code example as you saw is basically returns the result so this is nothing but the functions which has return types.
so the let add = sum(x,y) is basically called the function, and whatever the result it gets from the function. it will store first in the add and then we print the add by writing the consol.log( add ) .
so the same thing we can do with the method of directly calling and printing consol.log(sum(4,5)); but it's always good practice to do by the above process which I explained earlier.
Function with passing strings as a parameters
function URL(url,domain){
let con='https://';
let result=con+url+domain;
return result;
}
const link=URL('manish','.in');
consol.log(link);
// OUTPUT WILL BE
// https://manish.in
for loop inside the function ( EX: array element sum )
function sum(arr){
let sum=0;
for(let i=0 ; i< arr.length; i++){
sum = sum +arr[i];
}
return sum;
}
let arrIs=[1,2,3,4];
let arrSumResult = sum(arrIs);
console.log(arrSumResult)
// OUT PUT SCREEN
// 10
as you saw in my above example of how to do the sum of all the array elements using arrays so basically we passed array elements in the function sum so before doing that we have taken all the elements inside the arrIs and then we pass the result which we are getting returned from the function in arrSumResult and we get the returned value in the arrSumResult.
we can also do the same with this code also but the above method is more or mostly or profitable in use.
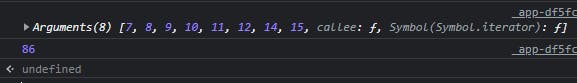
note: but this concept is too important to know please have a look to the output screen also here basically are not passing any arguments in the manish so in this case its compulsory to include the arguments or JS will by default take arguments.
function maish() {
// arguments
console.log(arguments);
let sum = 0;
for (let i = 0; i < arguments.length; i++) {
sum = sum + arguments[i];
}
return sum;
}
console.log(manish(7, 8, 9, 10, 11, 12, 14, 15));

the last and the most used function-making or method is arrow functions which widely you are going to use in Wed Development this also works the same as the normal function so some differences will be there which we discuss in the Objects concept in JS.
// example 1
let sum= (var1, var2) => {
console.log('Me Bhagwan hu', var1, var2);
};
sum(1, 2);
//OUTPUT OF ABOVE PROGRAM
//Me Bhagwan hu 1 2
// example 2
let manish = () => {
console.log('kumar');
}
manish();
//OUTPUT OF ABOVE PROGRAM
// kumar
Thanks for reading my article if any feedback want to give me. I'm happy to see that. // rrew1212@gmail.com ( MANISH KUMAR)